Navigating the World: A Guide to Embedding Google Maps on Your Website
Related Articles: Navigating the World: A Guide to Embedding Google Maps on Your Website
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Navigating the World: A Guide to Embedding Google Maps on Your Website. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the World: A Guide to Embedding Google Maps on Your Website

In the digital age, where information is readily available at our fingertips, the ability to seamlessly navigate the physical world is paramount. Websites, being digital gateways to businesses, services, and information, often require a visual representation of physical locations. This is where Google Maps, a powerful and versatile tool, comes into play. Embedding Google Maps on a website provides users with a clear, interactive, and informative way to visualize locations, enhancing user experience and boosting engagement.
Understanding the Importance of Embedding Google Maps
Embedding Google Maps on a website offers numerous benefits, transforming the user experience and significantly impacting a website’s effectiveness.
- Visual Clarity: Google Maps provides a clear and easily understandable visual representation of locations, eliminating confusion and ambiguity. This visual clarity is particularly crucial for businesses with physical locations, enabling users to quickly grasp their location and accessibility.
- Enhanced User Experience: Interactive maps allow users to zoom in and out, explore surrounding areas, and even get directions, fostering a more engaging and informative browsing experience. This interactivity encourages users to spend more time on the website, leading to increased engagement and potential conversions.
- Boosting Credibility: A website featuring a Google Map instills trust and credibility in users, demonstrating transparency and accessibility. This is particularly important for businesses aiming to build trust and attract potential customers.
- Increased Accessibility: Google Maps provides accessibility features, including alternative text and screen reader compatibility, ensuring that the map is accessible to all users, regardless of their abilities.
- Improved SEO: Integrating Google Maps on a website can improve SEO performance. By optimizing the map with relevant keywords and descriptions, websites can increase their visibility in search results, attracting more potential customers.
Steps to Embed Google Maps on Your Website
Embedding a Google Map on your website is a straightforward process that requires a few simple steps.
- Obtain Google Maps API Key: To access Google Maps features, you need an API key. This key allows you to access the Google Maps API and integrate it into your website.
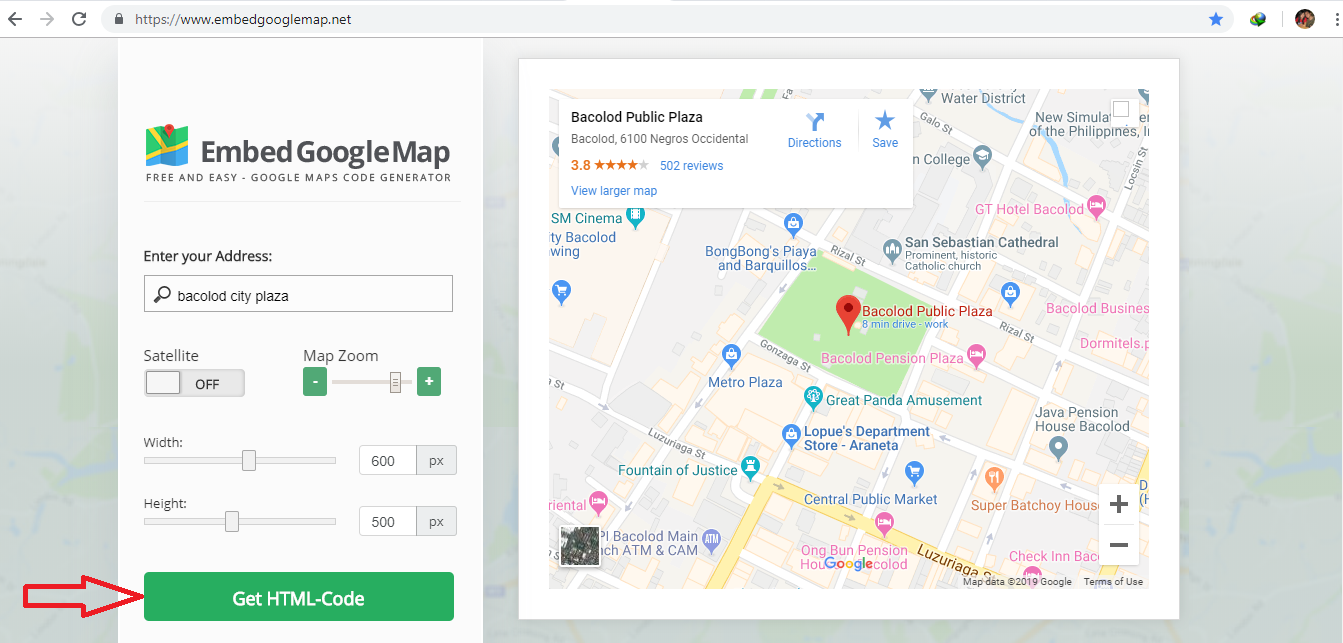
- Locate Your Location: Use the Google Maps search bar to find the location you want to embed on your website.
- Customize Map Settings: Once you’ve located your desired location, you can customize the map settings, including zoom level, map style, and marker appearance.
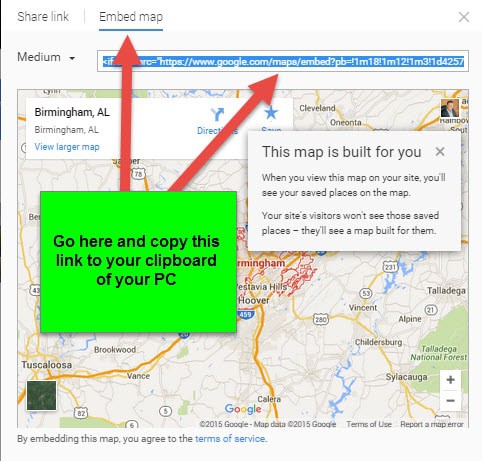
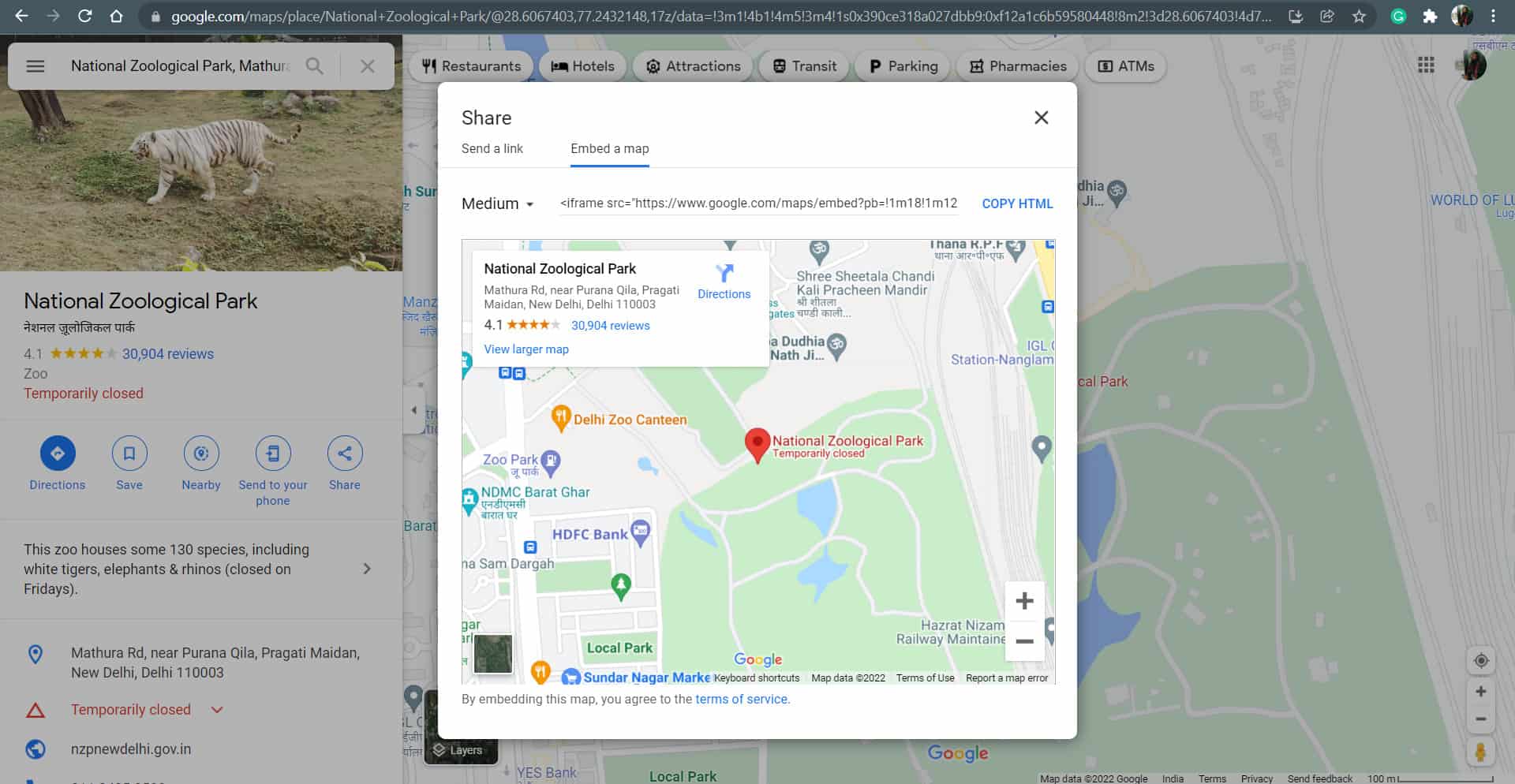
- Generate Embed Code: Google Maps provides an embed code that you can copy and paste into your website’s HTML code.
- Integrate Embed Code: Paste the generated embed code into the desired location on your website’s HTML code.
Tips for Effective Google Maps Integration
- Optimize for Mobile Devices: Ensure your embedded map is responsive and optimized for mobile devices, providing a seamless experience for users accessing the website from smartphones or tablets.
- Add Relevant Information: Include additional information alongside the map, such as address, phone number, opening hours, and website link.
- Utilize Map Markers: Use map markers to highlight specific points of interest or locations within the map, making it easier for users to navigate and find desired information.
- Integrate with Other Features: Consider integrating the map with other website features, such as contact forms or booking systems, to create a more cohesive and user-friendly experience.
Frequently Asked Questions about Embedding Google Maps
Q: Do I need a Google account to embed Google Maps on my website?
A: Yes, you need a Google account to access the Google Maps API and obtain an API key.
Q: Is there a cost associated with embedding Google Maps on my website?
A: Google Maps offers a free tier that allows for basic map embedding functionalities. However, advanced features and higher usage may require paid plans.
Q: Can I customize the appearance of the embedded map?
A: Yes, you can customize the map’s appearance by adjusting settings such as zoom level, map style, and marker appearance.
Q: How do I ensure my embedded map is accessible to all users?
A: Google Maps provides accessibility features, including alternative text and screen reader compatibility. You can further enhance accessibility by providing clear descriptions and alternative content for visually impaired users.
Conclusion
Embedding Google Maps on a website offers a multitude of benefits, enhancing user experience, boosting credibility, and driving engagement. By leveraging the power of Google Maps, websites can provide a clear and interactive representation of physical locations, fostering a more informative and engaging browsing experience for users. With its user-friendly interface, customizable features, and accessibility options, Google Maps empowers websites to connect with users on a deeper level, fostering a more informed and engaging digital experience.








Closure
Thus, we hope this article has provided valuable insights into Navigating the World: A Guide to Embedding Google Maps on Your Website. We hope you find this article informative and beneficial. See you in our next article!